
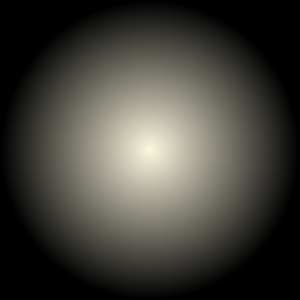
グラデーション画像を作成
処理中です
DataChefの特徴

簡単・無料
無料で回数無制限の変換
専門知識不要、直感的で簡単な操作
専門知識不要、直感的で簡単な操作

会員登録不要
アクセス直後に利用可能
個人情報を登録することなく使用できます
個人情報を登録することなく使用できます

安全・安心
通信を高度に暗号化
「ダウンロード」押下でファイルを自動削除
「ダウンロード」押下でファイルを自動削除

高速
ストレスのない快適な表示速度・変換速度

透かしなし
ウォーターマークなし
クレジット表記不要
クレジット表記不要

商用利用可能
無料で商用利用可能
商用利用許諾の連絡も不要です
商用利用許諾の連絡も不要です
線形パターンの例

円筒形パターンの例

円形パターンの例

このページでは、好きな2色から成るグラデーション画像を、指定したサイズで作成することができます。
ちょっとしたデザインの背景画像にしたり、PCやスマホの壁紙作成などの用途にご利用ください。
透明や半透明を指定することもでき、不透明色から次第に透明色になっていくようなグラデーションも作成可能です。
線形(縦方向に色1→色2)、円筒形(縦方向に色1→色2→色1)、円形(中心から外側)のグラデーションに対応しており、回転させることもできます。
色を選ぶ際は、「塗りつぶす色」の欄にある色付きのセルをクリックして、カラーピッカーを開いて好きな色を指定してください。
カラーピッカーの中にパステルカラーが数種類セットされており、隣同士のパステルカラーを選ぶと綺麗に仕上がりやすいです。
細かい色合いを自由に指定することもできます。
色相(赤い、黄色いなど)を選ぶ際はカラーピッカーの右端から2番目にあるスライダを上下させて微調整することができます。
同系色で濃淡の違う2色を設定しても綺麗に仕上がります。
半透明にする場合は、出力形式を「PNG(推奨)」にし、カラーピッカーの1番右側に表示されている、透過度合いのスライダを上下させてください。
(※透明色はPNG形式でのみ扱うことができます)
高度な使い方になりますが、カラーピッカー(色選択ウィンドウ)の最下部にあるフォームに「#000000」といったHTMLカラーコードや、「rgba(0, 0, 0, 1)」といったRGBA値を入力することで色を指定することもできます。
ファイル形式はPNG(推奨)、JPG、GIF、BMPに対応しています。
サイズの上限は縦横ともに5120pxまでです。
線形パターンの例

円筒形パターンの例

円形パターンの例