
画像を白黒(モノトーン)にする
処理中です
サンプル Before
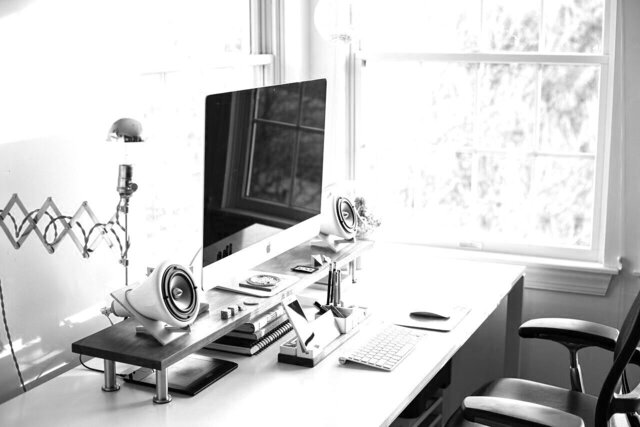
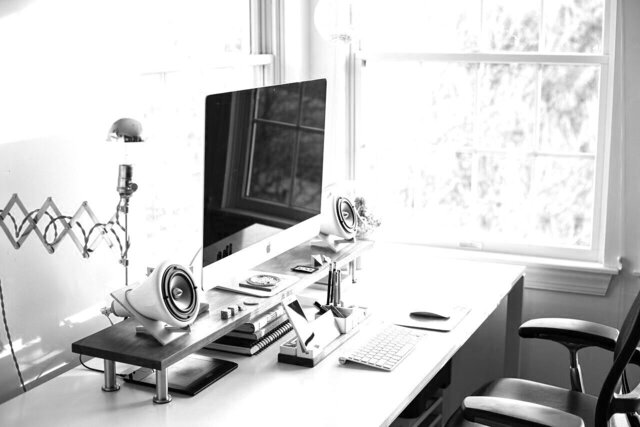
サンプル After

元画像

通常のグレースケール

赤い部分を残した白黒

塗りの色を茶系に設定
機能概要
このページでは、アップロードした画像をオンライン上で白黒(グレースケール)の画像に変換できます。
初期設定で一発変換する場合、もっともオーソドックスな印象の白黒画像に変換されます。
また、好みに応じて以下の設定を変更し、より個性的でスタイリッシュな画像にすることもできます。
明るさ: 環境光の強さを設定できます。
コントラスト: コントラストが高いほど陰影の差がくっきりします。
塗りの色: 白黒以外にも、茶系など指定した色味でモノトーンの画像にすることができます。
一色だけ元の色を残す: 全体はグレースケールで、元画像の赤い部分だけ色を残すといった処理ができます。残す色と適用範囲を指定可能です。
出力形式: JPEG/PNG/WebP/GIF/BMP/TIFF
元画像で対応しているファイル形式はJPEG、PNG、GIF、BMP(ビットマップ)、WebP、ICO、TIFFです。
初期設定で一発変換する場合、もっともオーソドックスな印象の白黒画像に変換されます。
また、好みに応じて以下の設定を変更し、より個性的でスタイリッシュな画像にすることもできます。
明るさ: 環境光の強さを設定できます。
コントラスト: コントラストが高いほど陰影の差がくっきりします。
塗りの色: 白黒以外にも、茶系など指定した色味でモノトーンの画像にすることができます。
一色だけ元の色を残す: 全体はグレースケールで、元画像の赤い部分だけ色を残すといった処理ができます。残す色と適用範囲を指定可能です。
出力形式: JPEG/PNG/WebP/GIF/BMP/TIFF
元画像で対応しているファイル形式はJPEG、PNG、GIF、BMP(ビットマップ)、WebP、ICO、TIFFです。
使い方
-
1画像を選ぶ「ファイル選択」ボタンを押すか、画面上にドラッグ&ドロップしてください
-
2変換「無料で変換」ボタンを押します
-
3ダウンロード「ダウンロード」ボタンを押します
DataChefの特徴

簡単・無料
無料で回数無制限の変換
専門知識不要、直感的で簡単な操作
専門知識不要、直感的で簡単な操作

会員登録不要
アクセス直後に利用可能
個人情報を登録することなく使用できます
個人情報を登録することなく使用できます

安全・安心
通信を高度に暗号化
「ダウンロード」押下でファイルを自動削除
「ダウンロード」押下でファイルを自動削除

高速
ストレスのない快適な表示速度・変換速度

透かしなし
ウォーターマークなし
クレジット表記不要
クレジット表記不要

商用利用可能
無料で商用利用可能
商用利用許諾の連絡も不要です
商用利用許諾の連絡も不要です
【各設定項目について】
■明るさ

元画像

明るさ: -50

明るさ: ±0

明るさ: +20
環境光の強さを設定できます。カメラでいうと、「露出」の設定を変更する場合と類似した効果が得られます。
自動補正による最適化も可能です。
上に文字を重ねる場合、文字色が明るければ画像は暗めに、逆に文字色が暗ければ画像は明るめにすると読みやすくなります。
別の設定項目である「塗りの色」の選択色を明るい/暗い色にすることで明るさを変えることもできます。
■コントラスト

元画像

コントラスト: -30

コントラスト: ±0

コントラスト: +30
コントラストを上げるほど陰影の差がくっきりし、下げると薄ぼんやりとした印象になります。
自動補正による最適化も可能です。
上に文字を乗せる場合などはコントラストを下げると文字が見やすくなりおすすめです。
■濃淡を決める優先基準
「色の濃さ」基準の変換が向く例

元画像

「色の濃さ」優先

中間(初期設定)

「光の強さ」優先
「光の強さ」基準の変換が向く例

元画像

「色の濃さ」優先

中間(初期設定)

「光の強さ」優先
カラー画像を白黒に変換する際に、「色の濃さ(Lightness)」と「光の強さ(Brightness)」、どちらの基準をどの程度優先するかを設定することができます。
- 「色の濃さ」を優先:
「色の濃さ」を優先して変換すると、画像の色が濃い部分ほど黒くなり、色が薄い部分ほど白くなります。
色鮮やかな花の写真のように、元の色を感じさせたい場合に適しています。
- 「光の強さ」を優先:
「光の強さ」を優先して変換すると、発光している部分や光が当たっている部分は白く、光が当たらず影になっている部分は黒く表示されます。
イルミネーションなど光っている被写体があったり、光が当たって輝いている部分をしっかりと表現したい場合に適しています。
- 使い分け:
「色の濃さ」と「光の強さ」、どちらの基準を優先してグレースケール化すべきかは、その画像の特徴や伝えたい雰囲気によって異なります。
色が伝わるようなグレースケールにしたいか、光が伝わるようなグレースケールにしたいかで変えるのも良いでしょう。
初期値は両者の中間で、どちらの基準も同程度に考慮します。この場合、デッサン画のように、元々の色も光も想像できるような説得力のある画像になりやすいです。
最終的にどちらの基準を選ぶにしても、試行錯誤が必要です。画像の印象が大きく変わることもあるため、スライダを左右させて異なる設定値をいくつか試し、イメージどおりで違和感のないグレースケール画像を作成してみてください。
■塗りの色

塗りの色■ (初期設定)

塗りの色■

塗りの色■

塗りの色■
印刷物に例えると、何色のインクを使って刷るかをイメージした設定項目です。
初期設定ではよくある白黒の画像になりますが、「塗りの色」を変更することで、茶系(セピア)、ブルー系など、別の色味のモノトーン画像にすることもできます。
色合いだけでなく、明るい色/暗い色、鮮やかな色/くすんだ色(ペールトーン)など、全ての色から指定することができます。
簡単にスタイリッシュな雰囲気を出すには、カラーパレットにプリセットされているスウォッチの中から色を選択するのがおすすめです。
■一色だけ元の色を残す

元画像

元の色を残さない
(初期設定)

残す色■

残す色■ x 塗りの色■
全体は白黒で、赤い被写体だけ赤いままにする、といった処理も可能です。赤に限らず、どの色を残すかを全ての色の中から選択することができます。
- 残す色
元画像の色を残したい部分の色味をよく観察し、色合いを設定してください。
色を残したい被写体には、光がよくあたりハイライトがかかっている領域、影になってくすんでいる領域がありますが、その中間の色を選ぶと綺麗に色を残すことができます。
その中間色部分の色合い、彩度、明るさをよく観察して近い色を設定してみてください。
- 残す色の範囲
色を残したい被写体の一部分が灰色みがかって不自然になってしまう場合は、「残す色の範囲」の設定値を大きくしてください。
意図せず広範囲に色が残ってしまった場合は、「残す色の範囲」の設定値を低めにしてください。
■出力形式
以下から選択可能です。
JPEG/PNG/WebP/GIF/BMP/TIFF
初期設定では元画像と同じ拡張子になります。
【各設定項目について】
■明るさ

元画像

明るさ: -50

明るさ: ±0

明るさ: +20
環境光の強さを設定できます。カメラでいうと、「露出」の設定を変更する場合と類似した効果が得られます。
自動補正による最適化も可能です。
上に文字を重ねる場合、文字色が明るければ画像は暗めに、逆に文字色が暗ければ画像は明るめにすると読みやすくなります。
別の設定項目である「塗りの色」の選択色を明るい/暗い色にすることで明るさを変えることもできます。
■コントラスト

元画像

コントラスト: -30

コントラスト: ±0

コントラスト: +30
コントラストを上げるほど陰影の差がくっきりし、下げると薄ぼんやりとした印象になります。
自動補正による最適化も可能です。
上に文字を乗せる場合などはコントラストを下げると文字が見やすくなりおすすめです。
■濃淡を決める優先基準
「色の濃さ」基準の変換が向く例

元画像

「色の濃さ」優先

中間(初期設定)

「光の強さ」優先
「光の強さ」基準の変換が向く例

元画像

「色の濃さ」優先

中間(初期設定)

「光の強さ」優先
- 「色の濃さ」を優先:
「色の濃さ」を優先して変換すると、画像の色が濃い部分ほど黒くなり、色が薄い部分ほど白くなります。
色鮮やかな花の写真のように、元の色を感じさせたい場合に適しています。 - 「光の強さ」を優先:
「光の強さ」を優先して変換すると、発光している部分や光が当たっている部分は白く、光が当たらず影になっている部分は黒く表示されます。
イルミネーションなど光っている被写体があったり、光が当たって輝いている部分をしっかりと表現したい場合に適しています。 - 使い分け:
「色の濃さ」と「光の強さ」、どちらの基準を優先してグレースケール化すべきかは、その画像の特徴や伝えたい雰囲気によって異なります。
色が伝わるようなグレースケールにしたいか、光が伝わるようなグレースケールにしたいかで変えるのも良いでしょう。
初期値は両者の中間で、どちらの基準も同程度に考慮します。この場合、デッサン画のように、元々の色も光も想像できるような説得力のある画像になりやすいです。
最終的にどちらの基準を選ぶにしても、試行錯誤が必要です。画像の印象が大きく変わることもあるため、スライダを左右させて異なる設定値をいくつか試し、イメージどおりで違和感のないグレースケール画像を作成してみてください。
■塗りの色

塗りの色■ (初期設定)

塗りの色■

塗りの色■

塗りの色■
印刷物に例えると、何色のインクを使って刷るかをイメージした設定項目です。
初期設定ではよくある白黒の画像になりますが、「塗りの色」を変更することで、茶系(セピア)、ブルー系など、別の色味のモノトーン画像にすることもできます。
色合いだけでなく、明るい色/暗い色、鮮やかな色/くすんだ色(ペールトーン)など、全ての色から指定することができます。
簡単にスタイリッシュな雰囲気を出すには、カラーパレットにプリセットされているスウォッチの中から色を選択するのがおすすめです。
■一色だけ元の色を残す

元画像

元の色を残さない
(初期設定)
(初期設定)

残す色■

残す色■ x 塗りの色■
全体は白黒で、赤い被写体だけ赤いままにする、といった処理も可能です。赤に限らず、どの色を残すかを全ての色の中から選択することができます。
- 残す色
元画像の色を残したい部分の色味をよく観察し、色合いを設定してください。
色を残したい被写体には、光がよくあたりハイライトがかかっている領域、影になってくすんでいる領域がありますが、その中間の色を選ぶと綺麗に色を残すことができます。
その中間色部分の色合い、彩度、明るさをよく観察して近い色を設定してみてください。 - 残す色の範囲
色を残したい被写体の一部分が灰色みがかって不自然になってしまう場合は、「残す色の範囲」の設定値を大きくしてください。
意図せず広範囲に色が残ってしまった場合は、「残す色の範囲」の設定値を低めにしてください。
■出力形式
以下から選択可能です。
JPEG/PNG/WebP/GIF/BMP/TIFF
初期設定では元画像と同じ拡張子になります。


















































