
이미지를 흑백(모노톤) 이미지로 만들기
처리
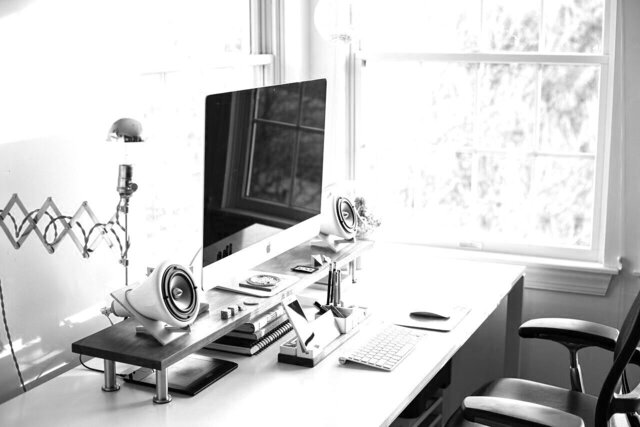
전에 샘플
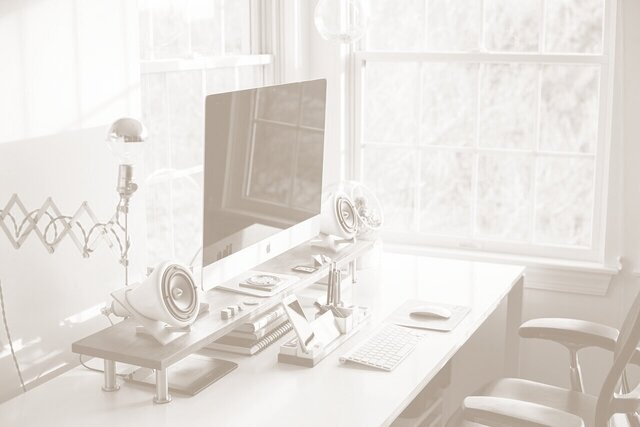
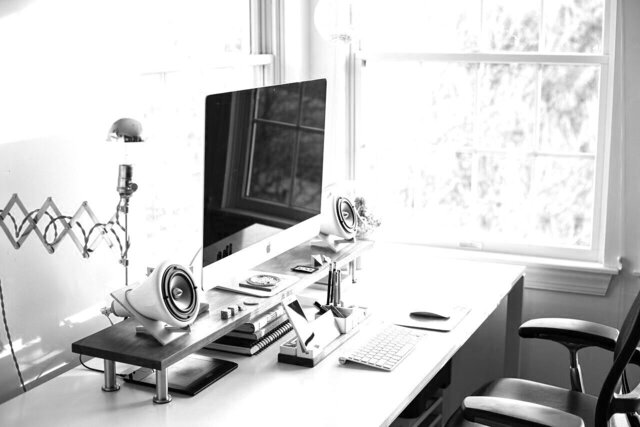
후 샘플

원본 이미지

기본 그레이스케일

빨간색만 남기고

채우기 색상■ x
남기는 색상■
남기는 색상■
이 기능 정보
이 페이지에서는 업로드한 이미지를 온라인에서 흑백(그레이스케일) 버전으로 변환할 수 있습니다.
기본 설정을 사용하면 이미지가 일반적인 회색조로 변환됩니다.
또한 다음 설정을 사용자 지정하여 선호도에 따라 더욱 독특하고 세련된 이미지를 만들 수 있습니다:
밝기: 주변 조명의 강도를 조정합니다.
대비: 대비가 높을수록 그림자가 더 뚜렷해집니다.
채우기 색상: 흑백 외에도 갈색 등 지정한 색상으로 모노톤의 이미지를 만들 수 있습니다.
한 가지 색만 원래의 색을 남긴다: 전체는 그레이 스케일, 원본 이미지의 빨간색 부분만 남겨두기 등의 처리가 가능합니다. 남길 색상과 적용 범위를 지정할 수 있습니다.
출력 형식: JPEG/PNG/WebP/GIF/BMP/TIFF
지원되는 입력 파일 형식은 JPEG, PNG, GIF, BMP(비트맵), WebP, ICO 및 TIFF입니다.
기본 설정을 사용하면 이미지가 일반적인 회색조로 변환됩니다.
또한 다음 설정을 사용자 지정하여 선호도에 따라 더욱 독특하고 세련된 이미지를 만들 수 있습니다:
밝기: 주변 조명의 강도를 조정합니다.
대비: 대비가 높을수록 그림자가 더 뚜렷해집니다.
채우기 색상: 흑백 외에도 갈색 등 지정한 색상으로 모노톤의 이미지를 만들 수 있습니다.
한 가지 색만 원래의 색을 남긴다: 전체는 그레이 스케일, 원본 이미지의 빨간색 부분만 남겨두기 등의 처리가 가능합니다. 남길 색상과 적용 범위를 지정할 수 있습니다.
출력 형식: JPEG/PNG/WebP/GIF/BMP/TIFF
지원되는 입력 파일 형식은 JPEG, PNG, GIF, BMP(비트맵), WebP, ICO 및 TIFF입니다.
DataChef의 특징

완전 무료

회원가입 필요 없음

안전안심

고속

워터마크 없음

상업적 사용 가능
각 설정 정보
■밝기

원본 이미지

밝기: -50

밝기: ±0

밝기: +20
주변광의 강도를 조정할 수 있습니다. 카메라에서 "노출" 설정을 변경하는 것과 비슷합니다.
자동 조정을 통한 자동 최적화도 가능합니다.
텍스트를 오버레이하는 경우 텍스트 색상이 밝을 때 이미지가 어두우면 읽기 쉽고 텍스트 색상이 어두우면 이미지가 더 밝아집니다.
또 다른 옵션인 '채우기 색상' 설정에서 밝은/어두운 색상을 선택하여 밝기를 변경할 수도 있습니다.
■대비

원본 이미지

대비: -30

대비: ±0

대비: +30
콘트라스트를 높일수록 음영의 차이가 뚜렷해지고, 낮추면 눈에 띄지 않게 된다.
자동 보정을 사용하여 이미지를 최적화할 수도 있습니다.
이미지 상단에 텍스트를 넣으려면 대비 수준을 낮추어 텍스트를 더 쉽게 읽을 수 있도록 하는 것이 좋습니다.
■음영 우선 기준
"색상 강도 기반" 그레이스케일이 적합한 예시들

원본 이미지

"색상 강도" 우선

두 가지 사이
(기본 설정)

"빛의 강도" 우선
"빛 강도 기반" 그레이스케일이 적합한 예시들

원본 이미지

"색상 강도" 우선

두 가지 사이
(기본 설정)

"빛의 강도" 우선
컬러 이미지를 흑백으로 변환할 때 '색상 강도(Lightness)'와 '빛의 강도(Brightness)' 중 어느 기준을 어느 정도 우선시할 것인지를 설정할 수 있습니다.
- "색상 강도" 우선 :
색상 강도가 변환에서 우선시되면 이미지의 색상 강도가 높을수록 이미지는 어두워지고, 강도가 낮을수록 이미지는 밝아집니다.
이 변환은 원래 색상의 느낌을 주고자 하는 이미지, 예를 들어 다채로운 꽃의 사진 등에 적합합니다.
- "빛의 강도" 우선:
빛 강도가 우선시되면 빛나거나 밝게 비춰진 영역은 흰색으로, 그림자가 진 곳이지만 비춰지지 않은 영역은 검은색으로 표현됩니다.
이 변환은 일루미네이션 등 반짝이는 주제나 빛에 의해 비춰진 빛나는 영역을 강조하고자 할 때 적합합니다.
- 두 가지 접근법 사이에서 선택:
그레이스케일로 변환할 때 "색상 강도" 또는 "빛의 강도"를 우선하는지 여부는 이미지의 특성과 원하는 분위기에 따라 달라집니다.
선호도에 따라 색상을 전달하는 회색 또는 빛을 전달하는 회색 음영을 결정합니다.
기본 설정은 두 기준이 균형을 이루어 현실적인 스케치처럼 보이는 더 설득력 있는 이미지를 만들어 원래 색상과 빛을 상상할 수 있게 해줍니다.
어떤 기준을 선택하든, 시행착오가 필요합니다. 이미지의 인상이 크게 달라질 수 있기 때문에, 슬라이더를 왼쪽이나 오른쪽으로 움직여 다양한 설정 값을 시도하여 정확하게 상상했던 것처럼 느껴지는 그레이스케일 이미지를 만드세요.
■채우기 색상

채우기 색상■ (기본 설정)

채우기 색상■

채우기 색상■

채우기 색상■
"채우기 색상"은 이미지를 인쇄할 때 사용하는 컬러 잉크를 선택하는 것과 유사한 설정 옵션입니다.
기본적으로 이미지는 일반적인 흑백 이미지가 되지만 "채우기 색상"을 변경하면 갈색(세피아) 또는 파란색과 같은 다른 색조의 모노톤 이미지로 만들 수 있습니다.
색조뿐만 아니라 밝은/어두운 색조, 선명한/옅은 색조 등 모든 색상을 선택할 수 있습니다.
쉽고 스타일리시한 룩을 원한다면 색상 팔레트의 사전 설정 견본에서 색상을 선택하는 것이 좋습니다.
■한 가지 색만 원래의 색을 남긴다

원본 이미지

한 가지 색만 원래의 색을 남긴다: 비활성화 (기본 설정)

남기는 색상■

남기는 색상■ x 채우기 색상■
이미지 전체를 회색조로 처리하되 빨간색만 그대로 남겨둘 수 있습니다. 빨간색뿐만 아니라 모든 색상 중에서 어떤 색상을 유지할지 선택할 수 있습니다.
- "색상"
원본 이미지에서 피사체의 색상을 주의 깊게 관찰하고 보존할 적절한 색상을 설정합니다.
색상을 보존하려는 피사체에는 조명이 밝고 강조된 영역과 음영이 있고 흐릿한 영역이 있습니다.
두 영역의 중간에 있는 색상을 선택하면 색상을 아름답게 보존할 수 있습니다.
- "색상 범위"
피사체의 색상이 칙칙하고 부자연스러워 보이면 "색상 범위" 설정 값을 높입니다.
의도하지 않은 영역에 색이 남아 있으면 "색상 범위" 값을 줄이십시오.
■출력 형식
다음 형식 중에서 선택할 수 있습니다:
JPEG/PNG/WebP/GIF/BMP/TIFF
기본적으로 확장자는 원본 이미지의 확장자와 동일합니다.
각 설정 정보
■밝기

원본 이미지

밝기: -50

밝기: ±0

밝기: +20
주변광의 강도를 조정할 수 있습니다. 카메라에서 "노출" 설정을 변경하는 것과 비슷합니다.
자동 조정을 통한 자동 최적화도 가능합니다.
텍스트를 오버레이하는 경우 텍스트 색상이 밝을 때 이미지가 어두우면 읽기 쉽고 텍스트 색상이 어두우면 이미지가 더 밝아집니다.
또 다른 옵션인 '채우기 색상' 설정에서 밝은/어두운 색상을 선택하여 밝기를 변경할 수도 있습니다.
■대비

원본 이미지

대비: -30

대비: ±0

대비: +30
콘트라스트를 높일수록 음영의 차이가 뚜렷해지고, 낮추면 눈에 띄지 않게 된다.
자동 보정을 사용하여 이미지를 최적화할 수도 있습니다.
이미지 상단에 텍스트를 넣으려면 대비 수준을 낮추어 텍스트를 더 쉽게 읽을 수 있도록 하는 것이 좋습니다.
■음영 우선 기준
"색상 강도 기반" 그레이스케일이 적합한 예시들

원본 이미지

"색상 강도" 우선

두 가지 사이
(기본 설정)
(기본 설정)

"빛의 강도" 우선
"빛 강도 기반" 그레이스케일이 적합한 예시들

원본 이미지

"색상 강도" 우선

두 가지 사이
(기본 설정)
(기본 설정)

"빛의 강도" 우선
- "색상 강도" 우선 :
색상 강도가 변환에서 우선시되면 이미지의 색상 강도가 높을수록 이미지는 어두워지고, 강도가 낮을수록 이미지는 밝아집니다.
이 변환은 원래 색상의 느낌을 주고자 하는 이미지, 예를 들어 다채로운 꽃의 사진 등에 적합합니다. - "빛의 강도" 우선:
빛 강도가 우선시되면 빛나거나 밝게 비춰진 영역은 흰색으로, 그림자가 진 곳이지만 비춰지지 않은 영역은 검은색으로 표현됩니다.
이 변환은 일루미네이션 등 반짝이는 주제나 빛에 의해 비춰진 빛나는 영역을 강조하고자 할 때 적합합니다. - 두 가지 접근법 사이에서 선택:
그레이스케일로 변환할 때 "색상 강도" 또는 "빛의 강도"를 우선하는지 여부는 이미지의 특성과 원하는 분위기에 따라 달라집니다.
선호도에 따라 색상을 전달하는 회색 또는 빛을 전달하는 회색 음영을 결정합니다.
기본 설정은 두 기준이 균형을 이루어 현실적인 스케치처럼 보이는 더 설득력 있는 이미지를 만들어 원래 색상과 빛을 상상할 수 있게 해줍니다.
어떤 기준을 선택하든, 시행착오가 필요합니다. 이미지의 인상이 크게 달라질 수 있기 때문에, 슬라이더를 왼쪽이나 오른쪽으로 움직여 다양한 설정 값을 시도하여 정확하게 상상했던 것처럼 느껴지는 그레이스케일 이미지를 만드세요.
■채우기 색상

채우기 색상■ (기본 설정)

채우기 색상■

채우기 색상■

채우기 색상■
"채우기 색상"은 이미지를 인쇄할 때 사용하는 컬러 잉크를 선택하는 것과 유사한 설정 옵션입니다.
기본적으로 이미지는 일반적인 흑백 이미지가 되지만 "채우기 색상"을 변경하면 갈색(세피아) 또는 파란색과 같은 다른 색조의 모노톤 이미지로 만들 수 있습니다.
색조뿐만 아니라 밝은/어두운 색조, 선명한/옅은 색조 등 모든 색상을 선택할 수 있습니다.
쉽고 스타일리시한 룩을 원한다면 색상 팔레트의 사전 설정 견본에서 색상을 선택하는 것이 좋습니다.
■한 가지 색만 원래의 색을 남긴다

원본 이미지

한 가지 색만 원래의 색을 남긴다: 비활성화 (기본 설정)

남기는 색상■

남기는 색상■ x 채우기 색상■
이미지 전체를 회색조로 처리하되 빨간색만 그대로 남겨둘 수 있습니다. 빨간색뿐만 아니라 모든 색상 중에서 어떤 색상을 유지할지 선택할 수 있습니다.
- "색상"
원본 이미지에서 피사체의 색상을 주의 깊게 관찰하고 보존할 적절한 색상을 설정합니다.
색상을 보존하려는 피사체에는 조명이 밝고 강조된 영역과 음영이 있고 흐릿한 영역이 있습니다.
두 영역의 중간에 있는 색상을 선택하면 색상을 아름답게 보존할 수 있습니다. - "색상 범위"
피사체의 색상이 칙칙하고 부자연스러워 보이면 "색상 범위" 설정 값을 높입니다.
의도하지 않은 영역에 색이 남아 있으면 "색상 범위" 값을 줄이십시오.
■출력 형식
다음 형식 중에서 선택할 수 있습니다:
JPEG/PNG/WebP/GIF/BMP/TIFF
기본적으로 확장자는 원본 이미지의 확장자와 동일합니다.















































